3rd-Party Pixel Tracking
Overview
A tracking pixel is a tool used to track ad impressions. It consists of a piece of code inserted into the JavaScript/HTML of a creative. This code causes a 1x1 transparent image to track with the ad.
Setting Up Pixel
To set up an ad using a third-party tracking pixel, you'll want to first upload the image as with a normal image creative, then call the image using HTML so that you can append the tracking pixel to that HTML. To do this, use the following steps.
- First, create a new creative, and set the format to Image. Upload your creative, and click "Save".
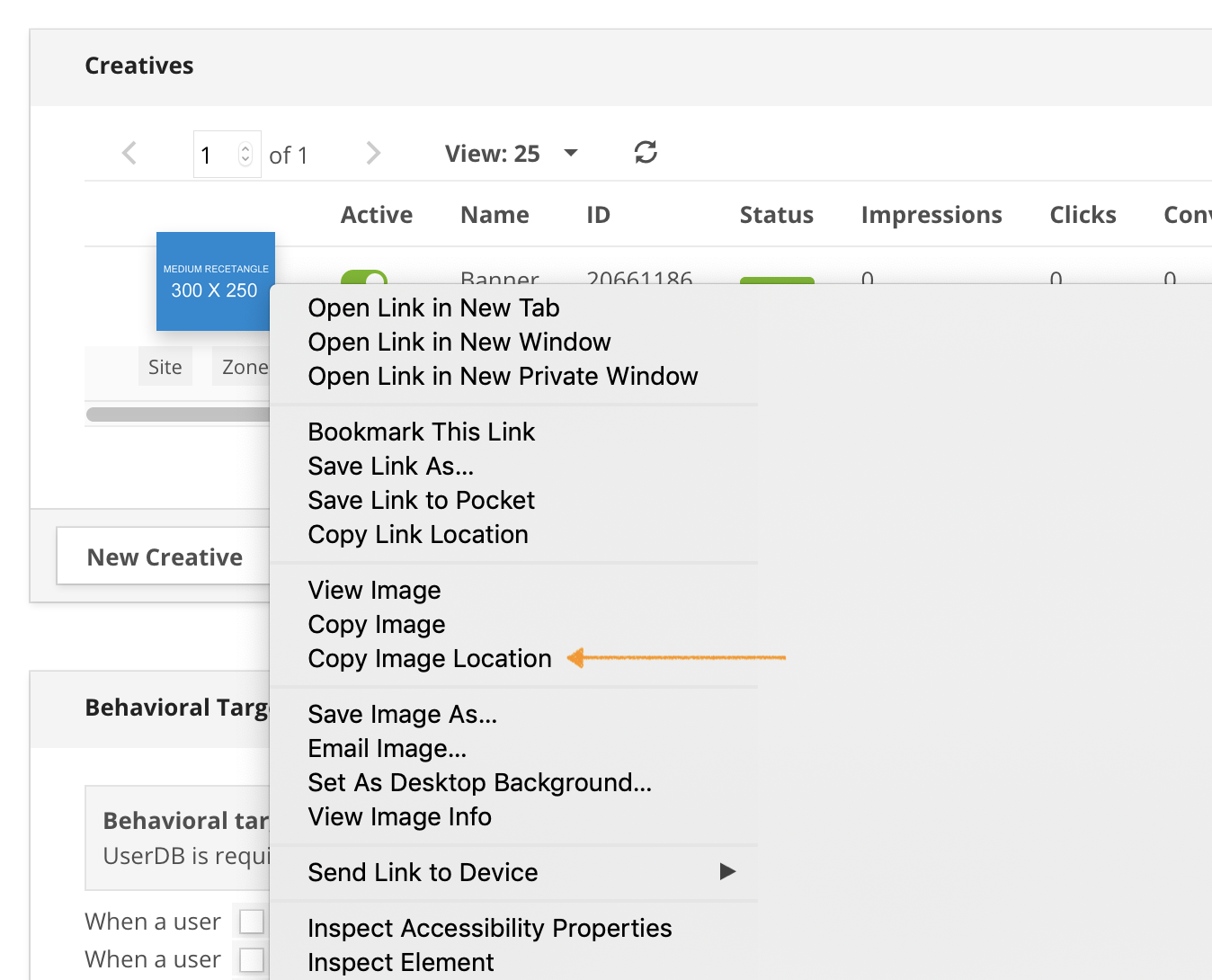
- Open the creative again, then control-click or right-click on the image and choose "Copy Image Location" or "Copy Image Address" depending on your browser. This will copy the URL of the static image into your clipboard.

-
Switch the creative from Image back to Javascript/HTML.
-
In the HTML field, input the following code:
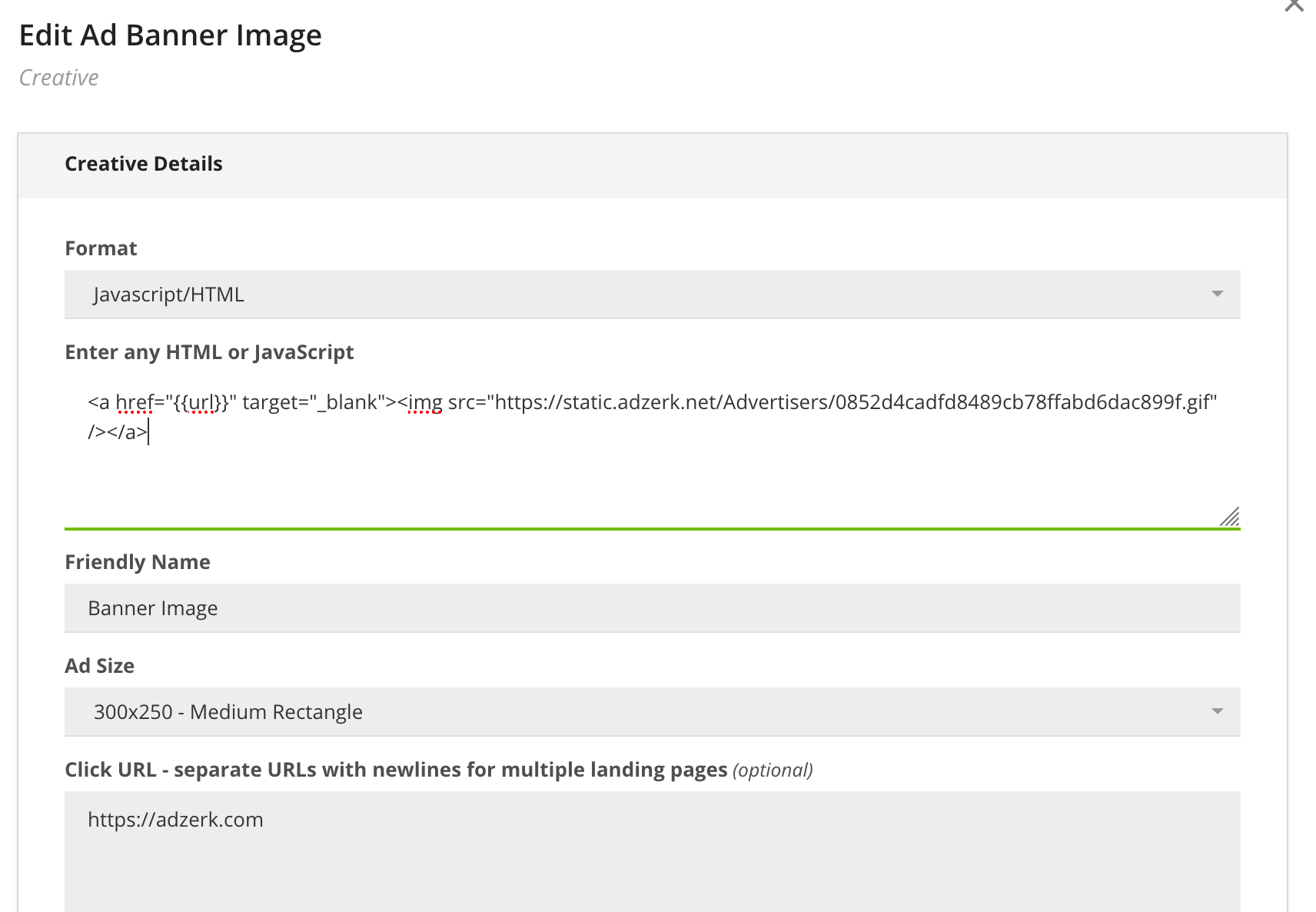
<a href="{{url}}" target="_blank"><img src="STATIC_IMAGE_URL" /></a>Replacing STATIC_IMAGE_URL with the image URL you copied earlier, then save the creative. See screenshot below how this will appear in the user interface:

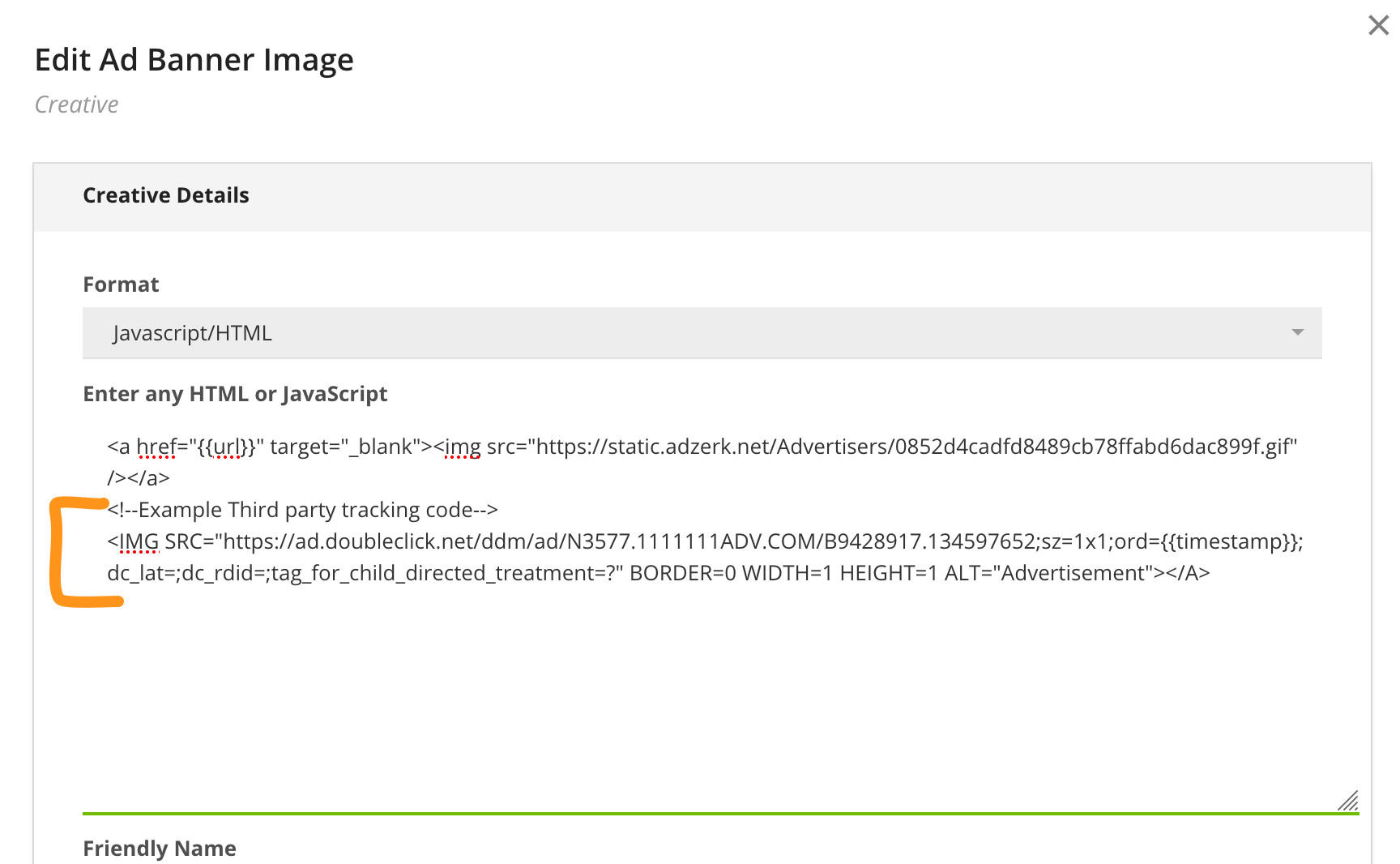
- Copy and paste the 3rd party pixel code below the tag code. Example shown below.

Updated 5 months ago
