Studio Overview
What is Studio?
Studio is a template builder tool that you can use without needing to use APIs or write code. Currently, you can use it to build creative templates.
Check out the creative templates documentation to learn more about creative templates and why they’re a powerful tool to enable native ads in your product.
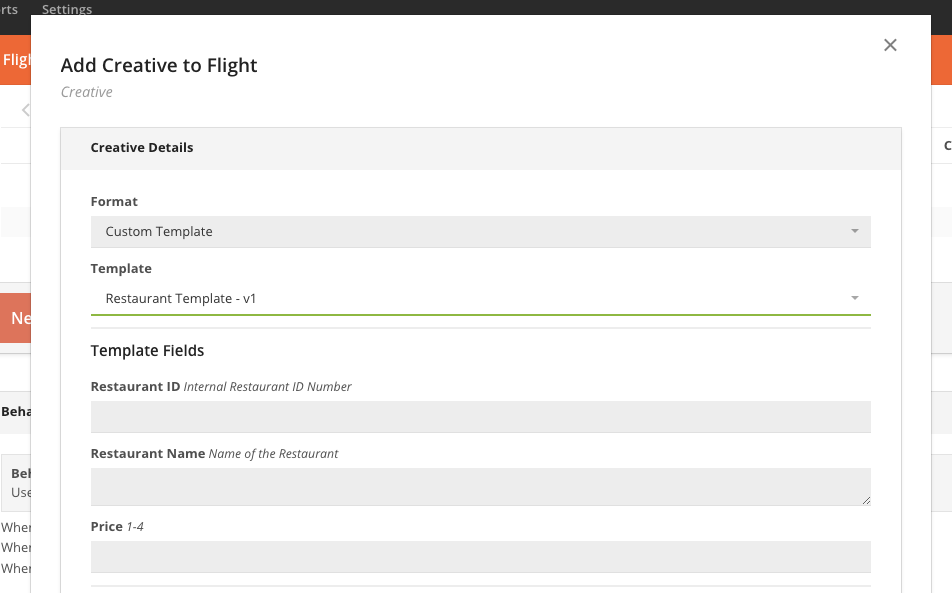
Here’s how a custom creative template looks when adding a creative to a flight in the Kevel UI:

Using Studio, you can build this form and customize it according to your business needs, using simple drag and drop tools. The template you build in the center panel will appear to Kevel UI users when adding a creative using that template.

Who should use Studio?
Studio is a big time-saver for developers, who previously relied exclusively on the creative templates API to build and update custom creative templates.
Studio can also be used by product managers, ad / revenue leaders, and ad operations team leads to edit existing templates and set up new ones.
Because the template settings you choose in Studio will have an effect on data returned in ad decision responses, we recommend collaborating closely with a technical team when setting up new custom creative templates and editing existing templates.
Gaining access to Studio
Kevel users with “Admin” level permission are able to enable Studio for themselves and for other Admin and Editor users. Access is per user and per network.
To enable Studio access for a user in a given network, navigate to Settings -> Manage Users and click the pencil icon by the relevant user.
Creating a new custom creative template
You can create a new template by clicking the “Create New Template” button on the left of the Studio screen.
Name & description
By default, your new template is called “Untitled” and carries the description “Created using Kevel Studio.”
Give your template a name by clicking the title at the top of the center area:

Or you can use the right panel to add a custom name and description.

You can return to the name and description view at any time by clicking a blank area in the center panel of the visible fields tab.
Visible fields
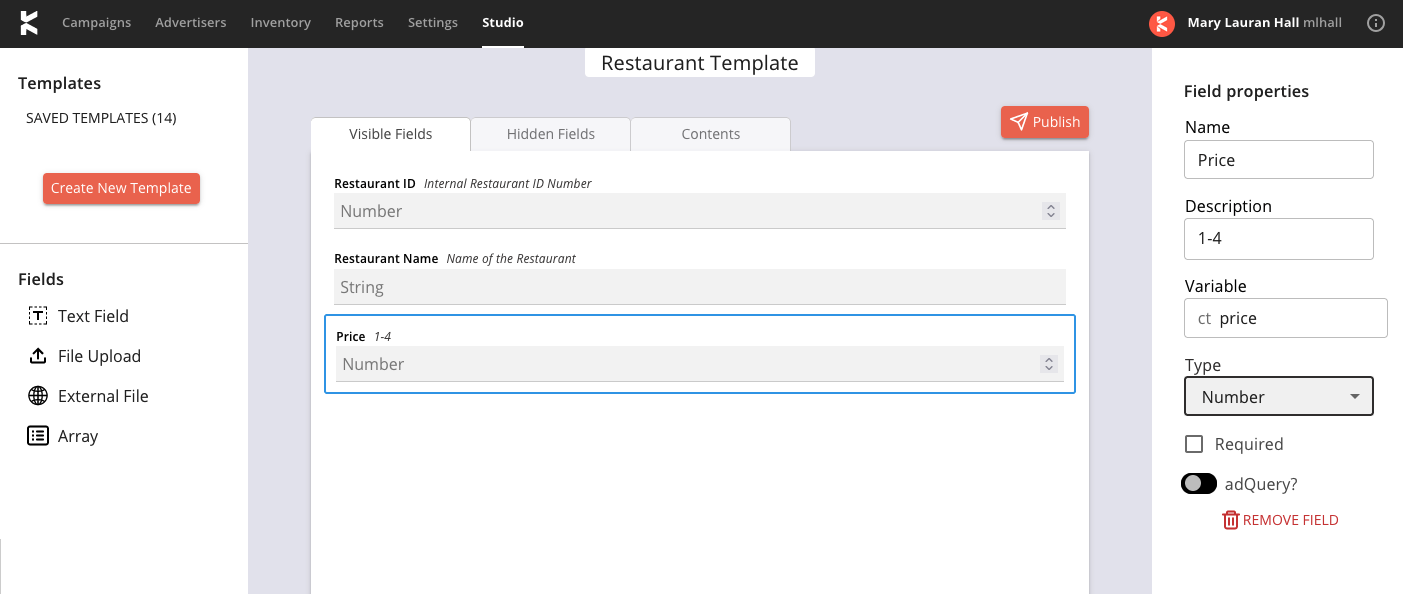
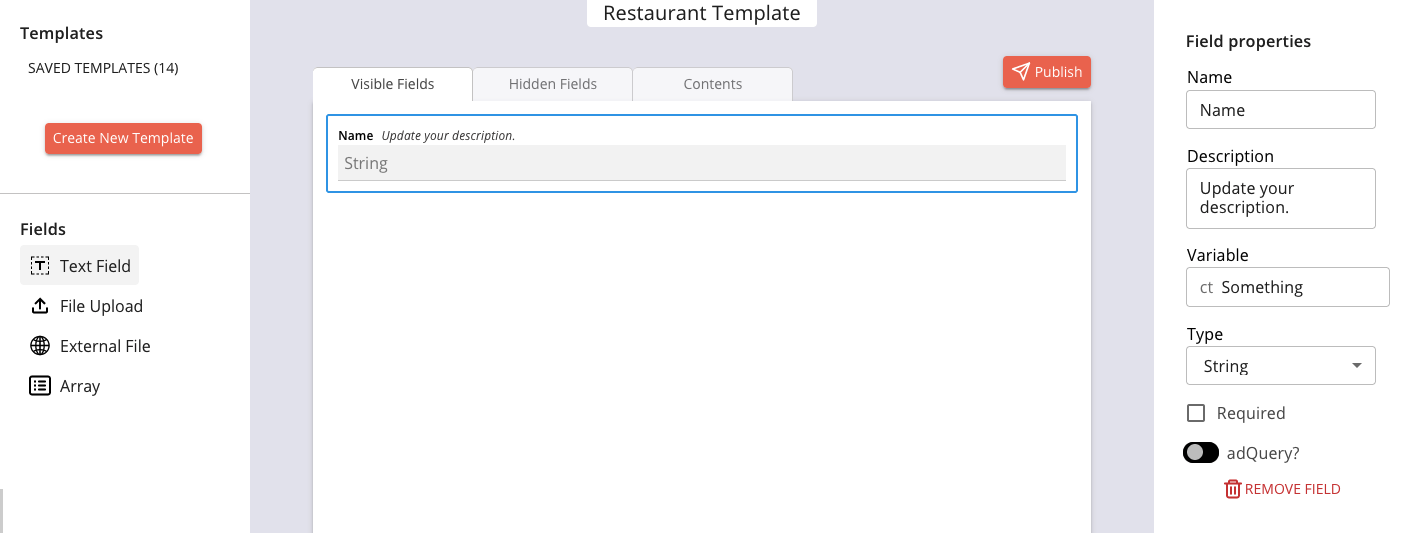
Start by adding the fields you want Kevel UI users to see when they use your template to add a new creative and ad mapping to a flight. Drag and drop or click fields from the left panel to add them to the center.

Then, update the field properties using the panel at right.
- Name: The display name of the field. Shows in bold when using the template in the Kevel UI.
- Description: A user-friendly description of the field. Shows in light italics alongside the title when using the template in the Kevel UI.
- Variable: The variable name that will be returned in the Decision API response along with the value supplied for this field. Also, the macro name of this field. Must begin with “ct.” For more information, see the creative templates API documentation.
- Type: For some fields, the type of validation to apply to the field when users input a value for this field. See a description of the Field Types in the creative templates API documentation.
- Required: Check this box to make this field required when a user makes a new creative and ad with this template.
- AdQuery: Enable this to make this field eligible for more fine-grained controls on the ad request side. Learn more in the AdQuery documentation. Not available for all types of fields.
- Remove field: Delete the field from the template.
Hidden fields
Hidden fields are a more advanced feature. They allow you to set up a template to automatically store a value that will be returned with the Decision API response, without a Kevel UI user having to input that value. Hidden fields must be a Text field with type String.
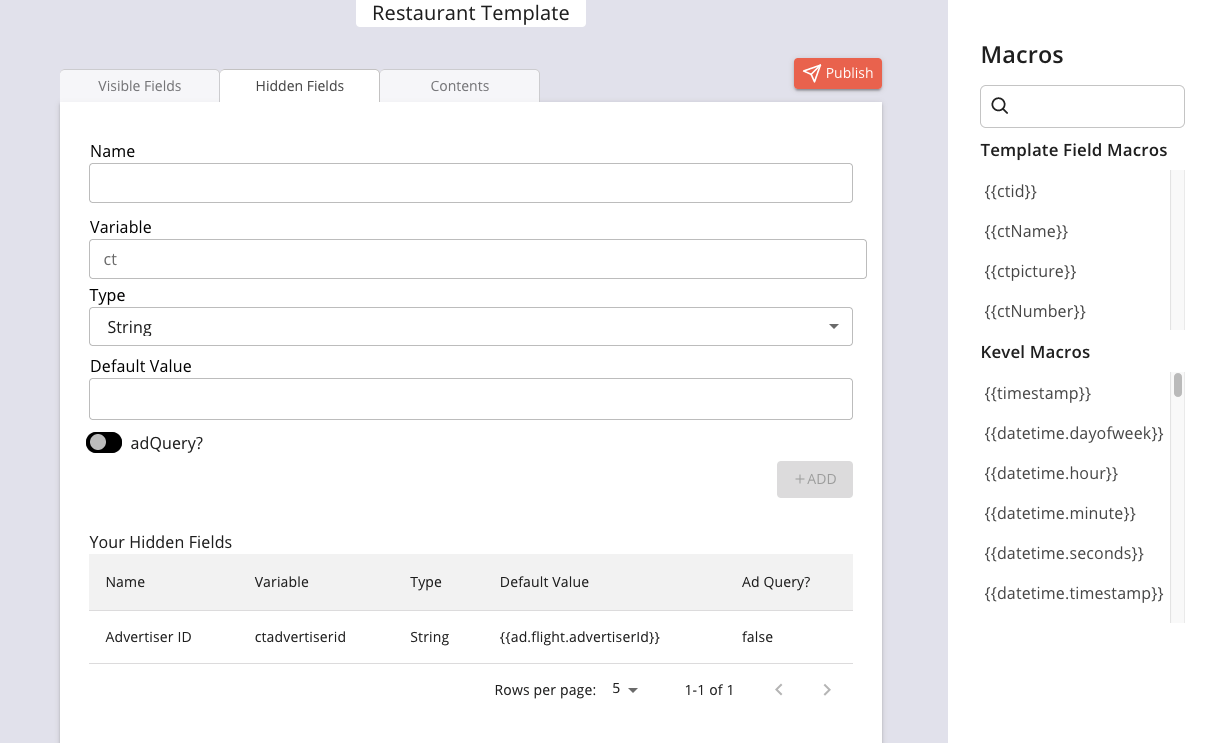
Within the Hidden Fields tab, add a hidden field by filling out the fields at top and clicking the “+ Add” button. Hidden fields that have been added to this template then appear in the table.

For each hidden field, specify:
- Name - A friendly name, displayed when viewing the template in Studio or in the API
- Variable - The variable name
- Type - Must be string
- Default value - The value that will be programmatically set as the value of this field. You can populate hidden field default values with macros.
Contents
Contents is a more advanced feature. It allows you to ensure that Decision API responses containing ads made with your template always return a pre-defined code block following a structure you created.
This can facilitate mapping Kevel variable names to names in your application or just add a layer of predictability to the shape of data returned in the decision response.
Creative templates can use JavaScript, HTML, JSON, or any other type of code. For more information on Contents, see the Creative Templates API documentation.
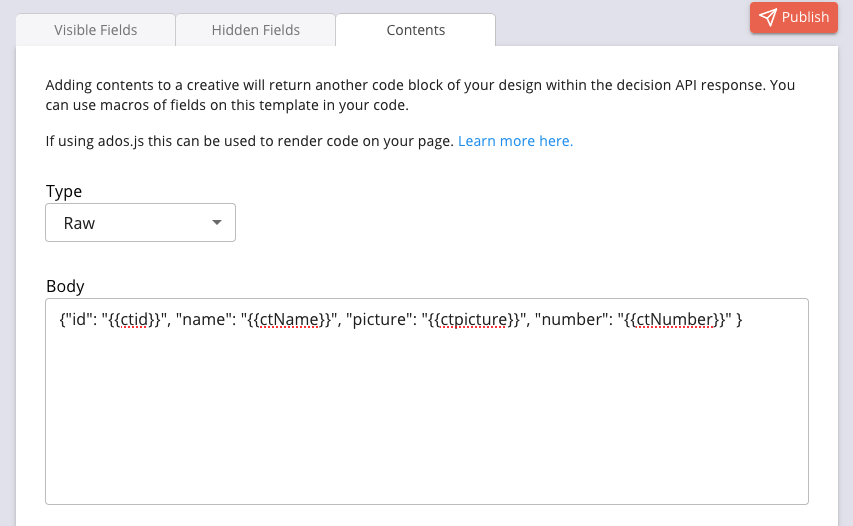
To add Contents to your template in Studio, choose a Type and then input code in the body.

Macros
Macros enable you to populate a hidden field or contents body with a value of your visible fields or other available values in Kevel. See the Macros/Tokens page for a comprehensive list and explanation of available macros in Kevel.
When working with hidden fields and contents, macros are conveniently available to copy to your clipboard in the right side panel. Use the search bar to search for an available macro, and click to copy a macro to your clipboard.
Publish
When you are ready to publish your template, click the Publish button. If publishing your template was successful, you will see a success message. Your template is ready and available for use in your current network!

If there were any errors in publishing your template, they will appear in a dialog box.
Updating an existing template
To open an existing template, click “saved templates,” choose the relevant template, then click Load.

Note that some templates are not yet available for editing in Studio, such as templates with more than one contents body or templates that have been used to create more than 10,000 ads. Please contact support to work with these types of templates.
Editing an existing template works similarly to creating a new template. When you are ready to push changes, click “Update.”
Note that updating a creative template will not necessarily change the creative and ad mappings already made with that template. Learn more in the creative templates documentation.
Copy template JSON to create in another network
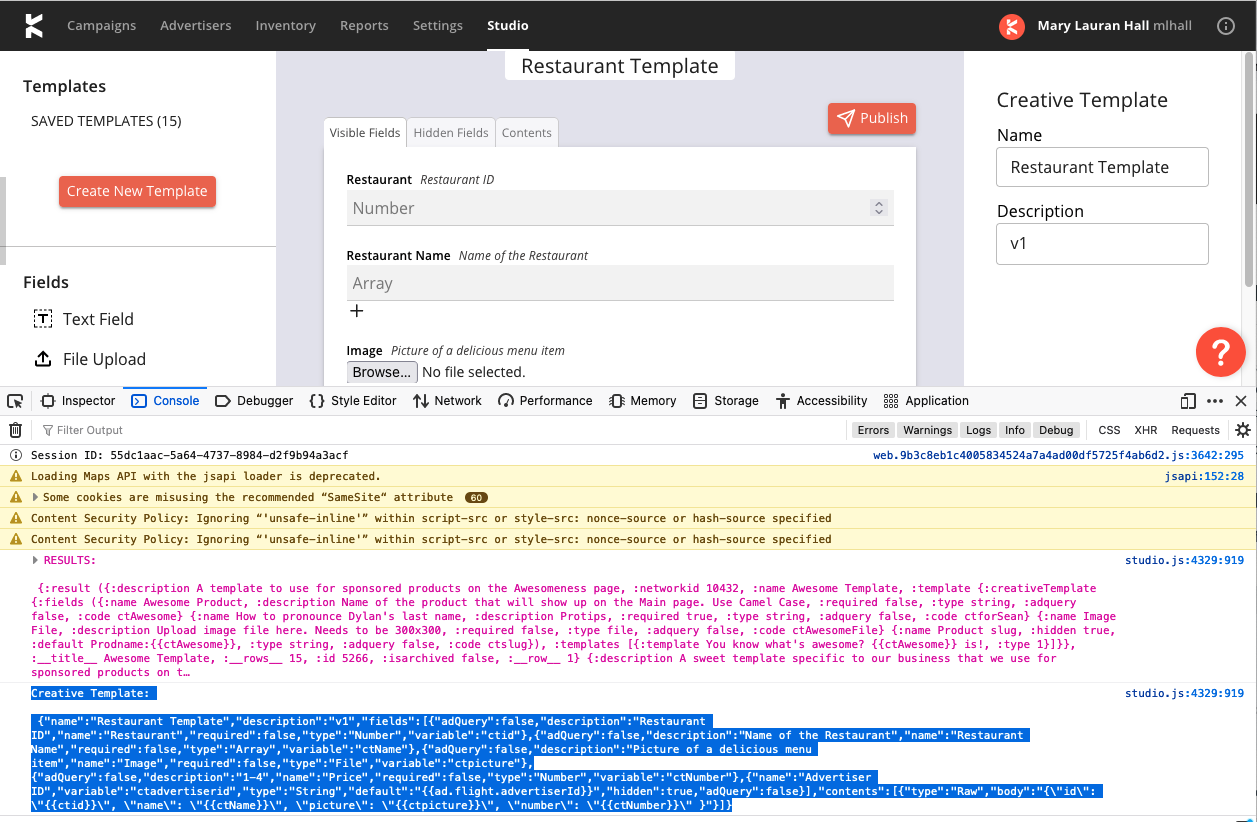
After publishing a template, you can use your browser’s console tool to copy the JSON for your template.

If you want to duplicate this template to another network, you can copy this JSON to use in an API call to create this template elsewhere. See the Creative template API documentation for more information about using the creative template API endpoints.
Updated 5 months ago
