Assets
Kevel Assets provide cloud-based processing and hosting for media files. Assets compliment Creatives, providing a building block for multimedia advertisements. While small pre-processed media (images, audio files) can be added directly to Creatives, Assets allow you to upload large master files directly to Kevel.
CautionThere is an additional pay-per-use cost for video asset functionality and usage of video assets is subject to the Kevel Terms of Service. To get access to this feature, please contact your account manager or email [email protected].
Video Assets
Video assets make Kevel your one-stop shop for video-based ads: setup Flight configurations, upload an advertiser or in-house provided master video file, and activate your Campaign all from the Kevel dashboard. Kevel handles transcoding videos into a streaming-optimized format and serves the video to end users ensuring the best experience for the myriad of devices accessing websites and apps today.

How to Add a Video Asset using the UI
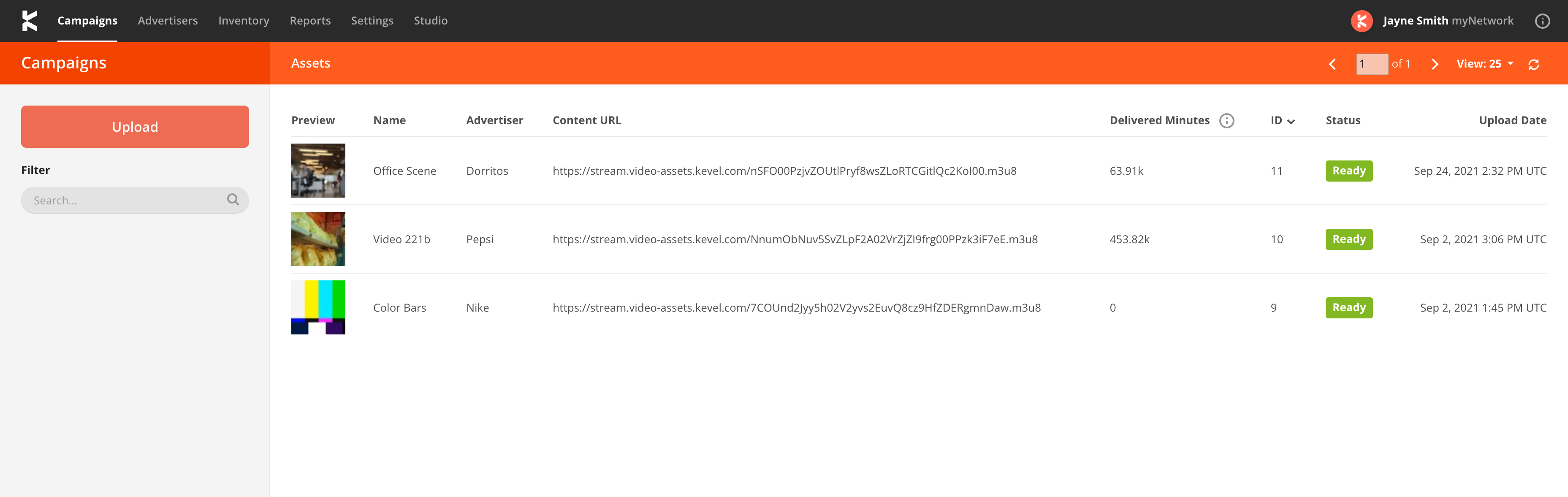
- Navigate to the Assets page in the Kevel UI, located in the Campaigns drop-down menu [if you don’t see this page, contact your account manager or email support]
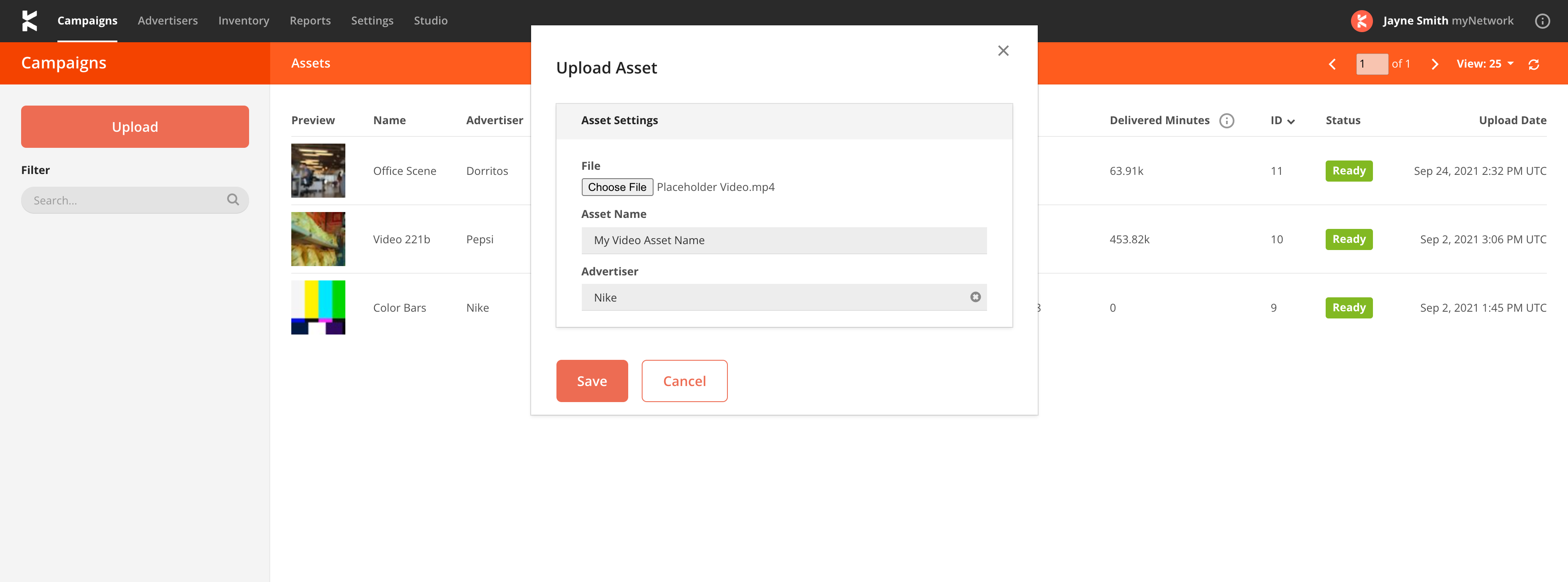
- Click the Upload button to add a new Asset
- Locate the master video file on your computer
- Name the Asset
- Assign an Advertiser—all Assets must belong to an Advertiser
- Click Save to upload the video and submit it for transcoding

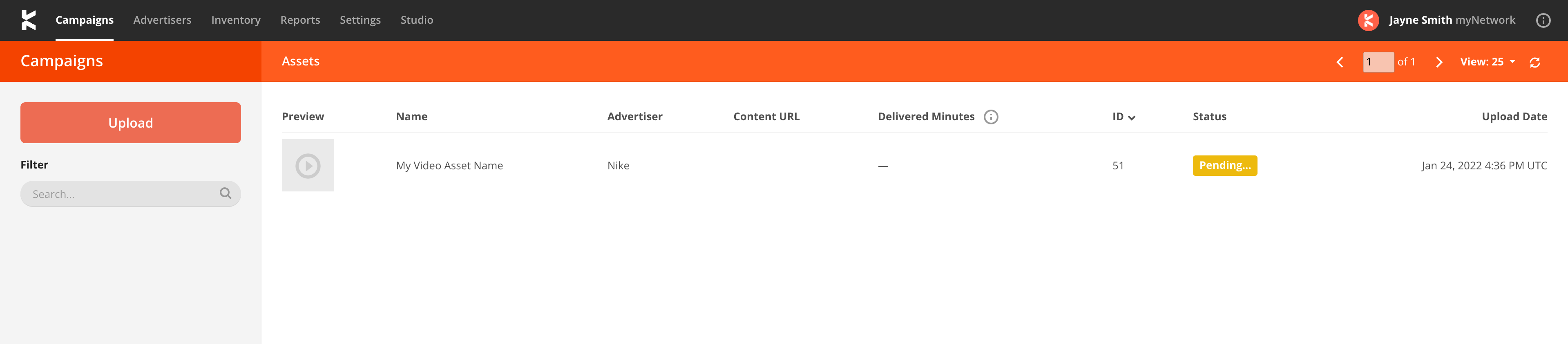
Initially the Asset will be in a “Pending…” status. Click the refresh button ![]() in the upper right of the Assets page to check for an updated status. Generally, there is a 1:1 relationship between video duration and time to transcode—so, a 30 second video will take about 30 seconds to complete transcoding.
in the upper right of the Assets page to check for an updated status. Generally, there is a 1:1 relationship between video duration and time to transcode—so, a 30 second video will take about 30 seconds to complete transcoding.

Once transcoding has completed successfully, the status will change to “Ready” and the Content URL will be shown. Additionally, a thumbnail image is generated. Click on the thumbnail image to preview the video in a new tab.
Accepted File Types and SizeThere is no file size limit for input video, and the input file must use one of the following extensions: .3gp, .ts, .mp4, .m4a, .m4p, .m4b, .m4r, .m4v, .m1v, .mpeg, .ogg, .mov, .qt, .webm, .m4v, .asf, .wma, .wmv, .avi
Learn more on our Video Ads FAQ page.
Videos are transcoded into the HTTP Live Streaming (HLS) format which can be used with the player of your choice depending on your implementation. This is represented by the .m3u8 file extension in the Content URL and type="application/x-mpegURL" in VAST.
Videos can also be streamed or downloaded using the MPEG-4 (.mp4) video format. Using the Asset's Playback ID, you can request a MP4 streaming url in this format:
https://stream.video-assets.kevel.com/{PLAYBACK_ID}/high.mp4
high.mp4 can be replaced with lower quality streams low.mp4 and medium.mp4. The query param ?download=my-video can be appended to instruct the browser to download the video instead of streaming it where my-video is the file name for the downloaded video.
You can view all Assets in your network on this page or you can view Assets associated with a specific advertiser by navigating to the Advertisers page and clicking the “assets” link in any Advertiser’s row. You can upload new assets from this screen as well. When uploading a new asset from an individual advertiser’s screen, there is no field for Advertiser in the Upload Asset modal as assets uploaded from this screen will be automatically associated with the Advertiser you’re currently viewing.
How to Add a Video Asset using the API
Visit the Create Asset API reference page.
How to Add a Transcoded Video to a Creative Using a Custom Template
- Choose an existing Flight or create a new one. Configure the Flight settings as desired and scroll down to click “New Creative“.
- For “Format” select Custom Template. This is where you have a lot of flexibility depending on your own implementation of video-based ads. At a minimum, you’ll want a field for Playback URL. Additional fields could be added to store a poster image and the video’s duration.
- For the Playback URL field, copy and paste the Content URL from the Assets listing page.
- Configure any additional Creative settings and click save
- Add additional Creatives as needed and then save the Flight
Note
- Reference the Creative Templates documentation to create your own templates using the Kevel API
- Use Studio to build templates without needing to use APIs or write code
How to Add a Transcoded Video to a Creative Using a VAST Template
For detailed instructions on how to setup VAST Creative templates, please see Creatives (VAST).
Receiving Asset Details from the Decision API
Creatives containing Assets are returned in the same way as other content stored in Creative Templates. You may choose to identify ads that use specific types or sizes of Assets by assigning a corresponding Ad Sizes / Types. You could also assign a keyword to the Creative or Flight that matches the Asset type. Both keywords and adTypes can be passed to the Decision API to facilitate filtering based on the placement you want to fill. See the Decision API Quickstart guide for more details.
Event Tracking for Video Assets
Kevel supports IAB's standard events to track engagement with video-based ads, which can be included in reporting. If you use a VAST template, the tracking pixel endpoints are included automatically (see VAST Ad Code for more information). If you use a different implementation, you can request the inclusion of the corresponding custom event IDs in your Decision API request (see example below). See Custom Event Tracking for more information.
Example Decision API Request with Video Event IDs
{
"placements": [
{
"divName": "div1",
"networkId": 18555,
"siteId": 1111111,
"count": 1,
"adTypes": [959],
"eventIds": [70,71,72,73,74,75,76,77,79]
}
]
}An events array with the corresponding event IDs will be included in the Decision response for the above request. An example snippet is shown below with URLs truncated:
"events": [
{
"id": 70,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...VYsE"
},
{
"id": 71,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...yAmA"
},
{
"id": 72,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...nJDE"
},
{
"id": 73,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...6aDQ"
},
{
"id": 74,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...QrXws"
},
{
"id": 75,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...crkM"
},
{
"id": 76,
"url": "https://e-18555.adzerk.net/e.gif?e=eyJ2Ijo...-Iuc"
}
]Example Video Player Implementation
Here is an example front-end implementation using the Mux Player for web that puts all the pieces together:
For simplicity in the example above, Kevel event pixels are called client-side. To avoid ad blockers and control the domains used for ad serving, you can proxy event pixels through your own server.
Video Event Reporting
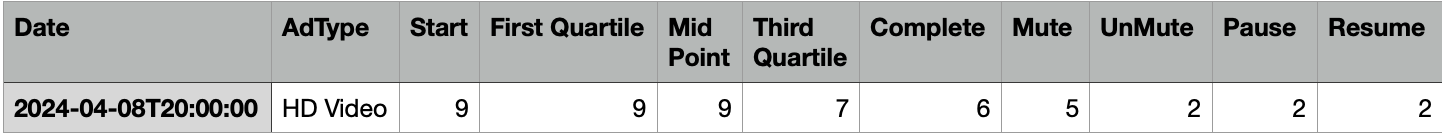
Video-specific events will appear in custom reports. Each event type will have its own column, as shown in the example below (not all columns shown in this sample):

Video Asset Usage Metrics
Month-to-date "delivered minutes" metrics for each video asset uploaded to Kevel are visible on the Assets page. Delivered minutes is the metric Kevel uses for billing purposes. It is based on the number of minutes of video delivered to client devices. This is a server-side (CDN) metric and may differ from client-side analytics and custom event tracking that are susceptible to being blocked by ad-blockers.
If a user watches a video, rewinds, and watches the video again that content was only delivered one time to the device but it was watched multiple times. In this scenario delivery usage would be lower than watched time.
More commonly, the client will build up a buffer of downloaded video content. The user will watch some of it and then leave before watching the full length of the video. In this scenario minutes delivered would be higher than watched time because the client downloaded more minutes of video than it watched.
Updated 5 months ago
