Creative Template Field Validation FAQ
Creative Templates are the way to define native ad units in Kevel. These templates contain a set of user-defined fields that assist with enforcing consistency between what your teams have the option to enter and the code your application expects to encounter in an ad decision request. Custom validation on template fields allows users to specify a set of allowed values or a regex pattern that the system will validate input against. Allowed value options are rendered as a dropdown in the UI when creating ads to streamline AdOps workflow by only showing the options that match the desired business rules for that type of creative. Templates can be configured with these options via the UI in the Studio tab or via the API.
FAQ
Regex — what’s that?
- Regex is short for “regular expression” which is a sequence of characters that specifies a match pattern in text.
You can match almost any text pattern using a regular expression. That’s why we use this format: to provide maximum flexibility and accommodate any business rules - Check out regex101 for help writing regular expressions and examples of common patterns
What are some example use cases for adding a regex to a Creative Template field?
- Restrict the maximum number of characters that can be input to a text field
- Restrict the range of characters or numbers accepted (eg only uppercase or lowercase or no special characters)
- Validate against a common pattern like an email address, URL, or phone number
Why would I set “allowed values” on a field?
- To restrict the set of options surfaced to UI users and ensure the value of a given field is always one of a known set
- Example field: “Open link in…” with allowed values of “Same Window” and “New Window”. The publisher’s webpage could then render the link element accordingly and base the logic on an explicit set of options without having to guard against accidental typos in a string field value.
What happens to my existing Creative Templates?
- There is no change to existing templates or creatives—without any action, nothing will change for existing ads and workflows.
- Use of this functionality is optional and is controlled via the presence of an AllowedValues or Regex attribute on a field in a Creative Template schema. If neither of these is set, no validation beyond the field’s data type is applied.
What are all the options for controlling creative template field input values?
- Fields can have a type that dictates the accepted format of data supplied for that field’s value. See the Creative Template API documentation for a list of field types.
- Fields can be required meaning a value must be supplied
- File (upload) type fields can have a size limit for the files that are accepted as defined via the MaxBytes attribute on that field
- String and Number type fields can have a set of allowed values and only values in that defined set will be accepted when the Creative is saved
- String type fields can have a Regex or regular expression pattern that proposed field values will be checked against
Are there any restrictions when editing Creative Templates that have validation rules?
- Allowed values and regex rules can be defined on fields in new Creative Templates and on new fields for existing templates only.
- After a field with validation rules has been saved to a Creative Template the only change that can be made is to add additional allowed values.
- These restrictions are in place to prevent pre-existing Creatives from entering an invalid state due to the field rules changing.
What does a Creative Template schema look like in the API with validation rules?
{
"Id": 1234,
"Name": "Validation Example",
"Description": "Created using Kevel Studio",
"IsArchived": false,
"Fields": [
{
"Type": "String",
"AllowedValues": [
"apple",
"pear",
"orange",
"peach",
"plum"
],
"Description": "Select one of the following",
"Required": false,
"Variable": "ctFruit",
"Name": "Fruit",
"AdQuery": false
},
{
"Type": "String",
"Description": "Enter a valid URL",
"Regex": "/^https?:\/\/(?:www\.)?[-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b(?:[-a-zA-Z0-9()@:%_\+.~#?&\/=]*)$/",
"Required": false,
"Variable": "ctUrl",
"Name": "URL",
"AdQuery": false
}
],
"Contents": []
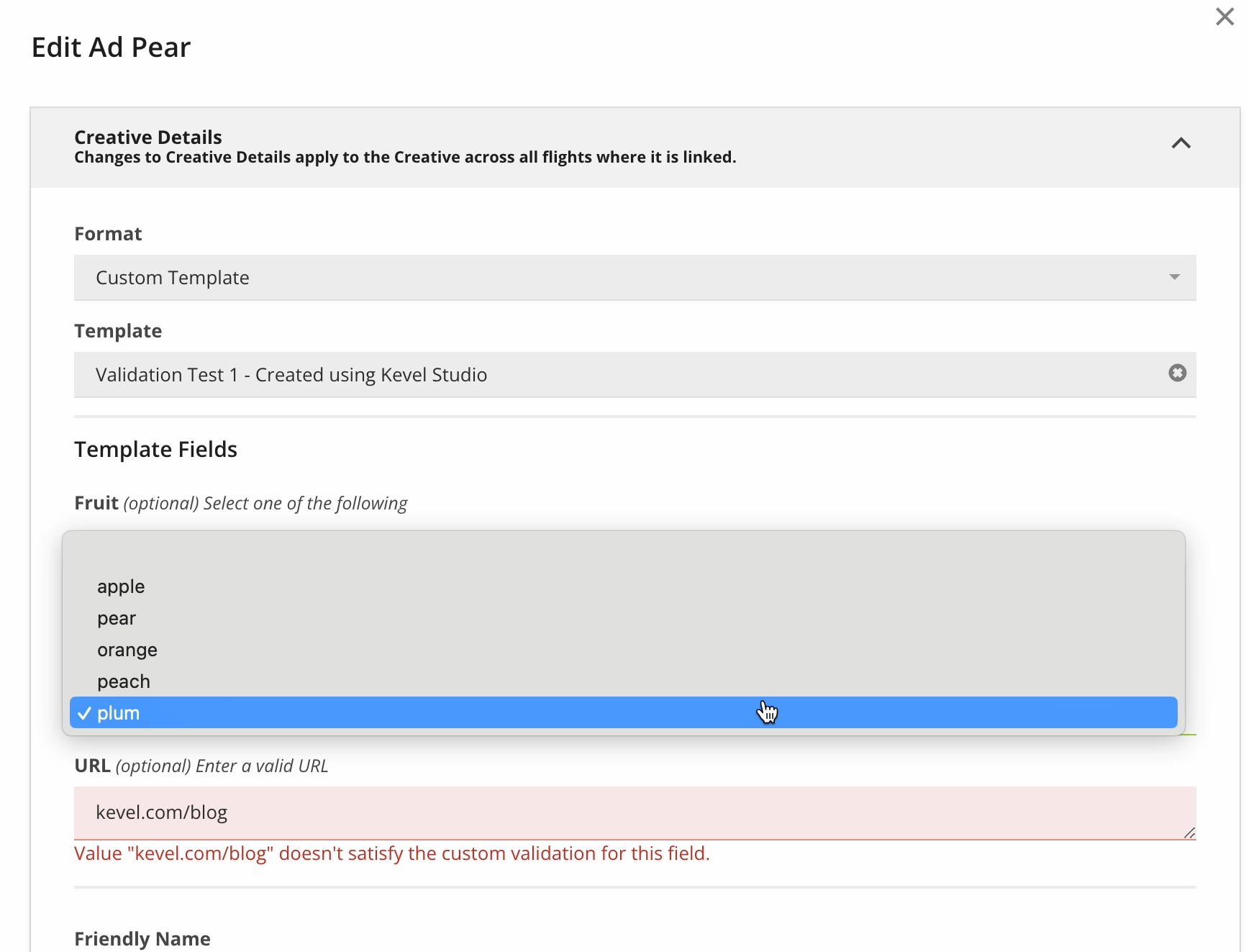
}How do fields show up in the UI?

Editing an ad in Kevel's Campaign Management UI using a Creative Template with fields with validation rules set. The "Fruit" field renders a dropdown with options based on the allowed values specified for that field. The "URL" field validates input against a regex pattern for URLs beginning with the https prefix.
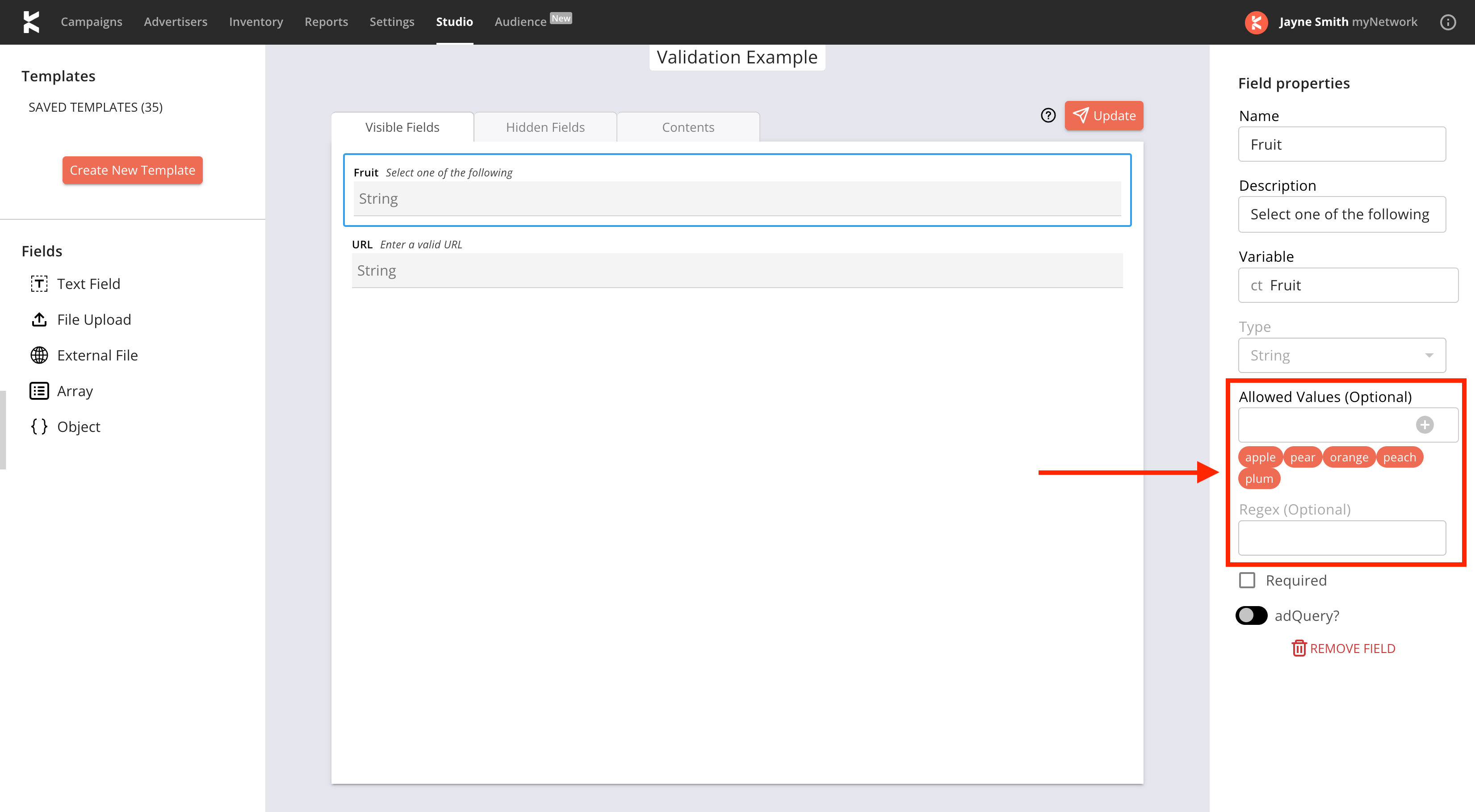
How are fields configured in Studio?
Look for the Allowed Values and Regex fields in the Field properties panel on the right side of the page as shown in the screenshot below.

Updated 4 months ago
