Custom branding
You can customize the look and feel of your Kevel Self-serve tool for advertiser use, including your own colors, logos, and subdomain.
Beta productThis product is currently in beta. It may not be available to all Kevel customers, and features described may change before the product is generally available.
When setting up your self-serve tool, your Kevel account team will ask for information to help make the tool consistent with your brand's look and feel, your preferences about what data to expose to your advertisers, and your business rules for creating campaigns.
This includes logos and colors. Your branding configuration options are as follows.
Logos
Navigation logo

This file will be used against your primary color, on the left side of the nav bar. We recommend a transparent background and horizontal orientation. SVG format is preferred. Dimensions should be one of the following:
- 160px x 160px
- 250px x 150px
- 350px x 75px
- 400px x 100px
Default logo
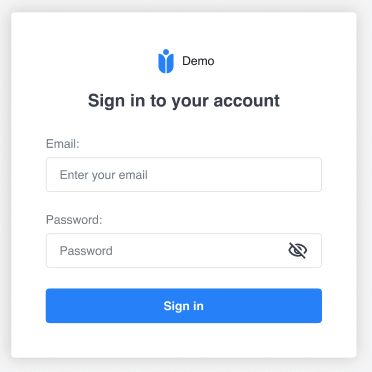
The default logo will be used to display against a white background on sign-in pages and invitation emails to users. SVG preferred; PNG also works. Max width 2500px; max height 1406px.

Favicon
Will appear as a small icon in the user's browser tab. ICO file format, 16px x 16px.
Colors
Please provide all color guidance as hex codes, in the format of # followed by 6-digit alphanumeric code. Example: #298BFD
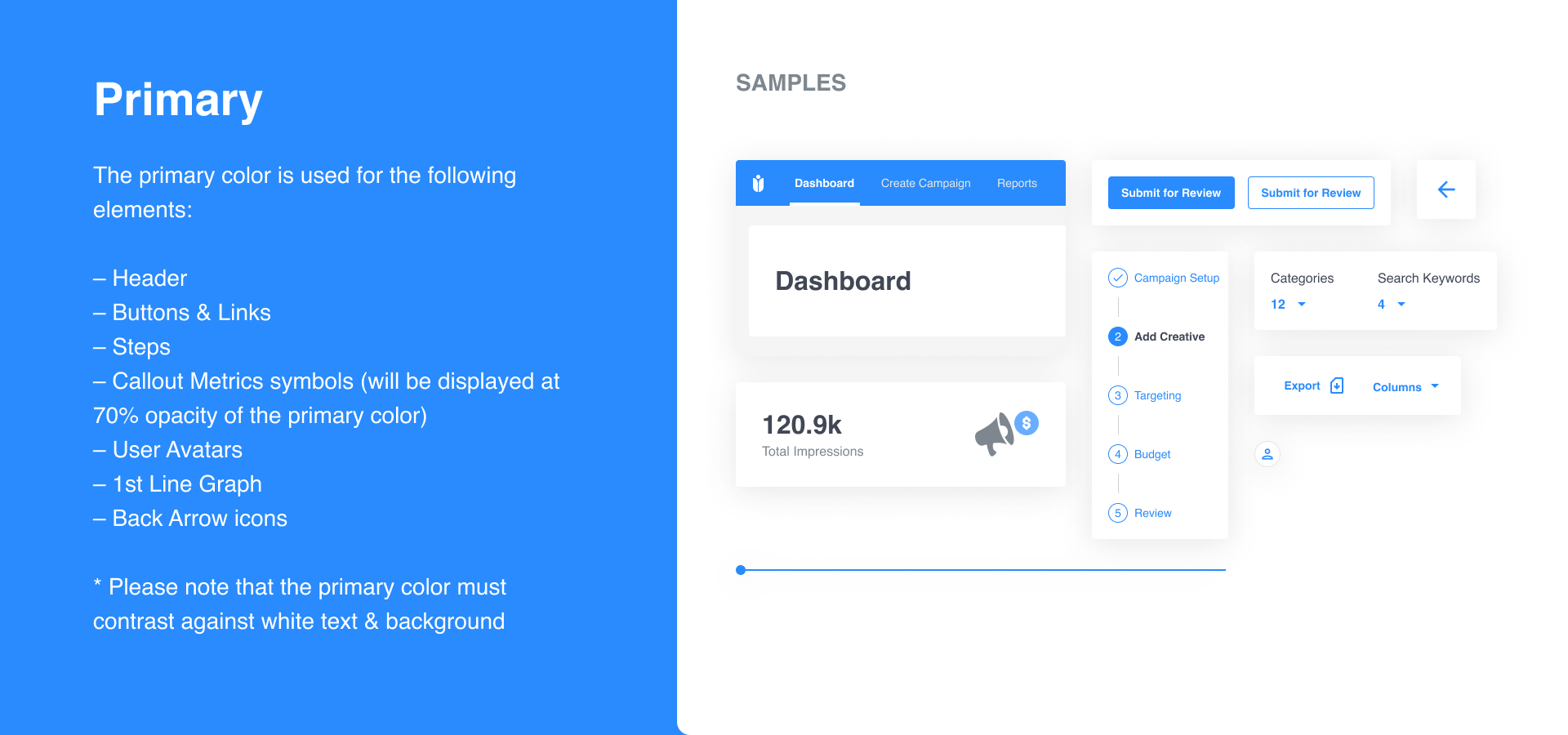
Primary color

The primary color will apply to the navigation bar and many clickable elements.
The primary color must be a dark color which will stand in contrast to a white background and to navigation bar options displayed in white text.
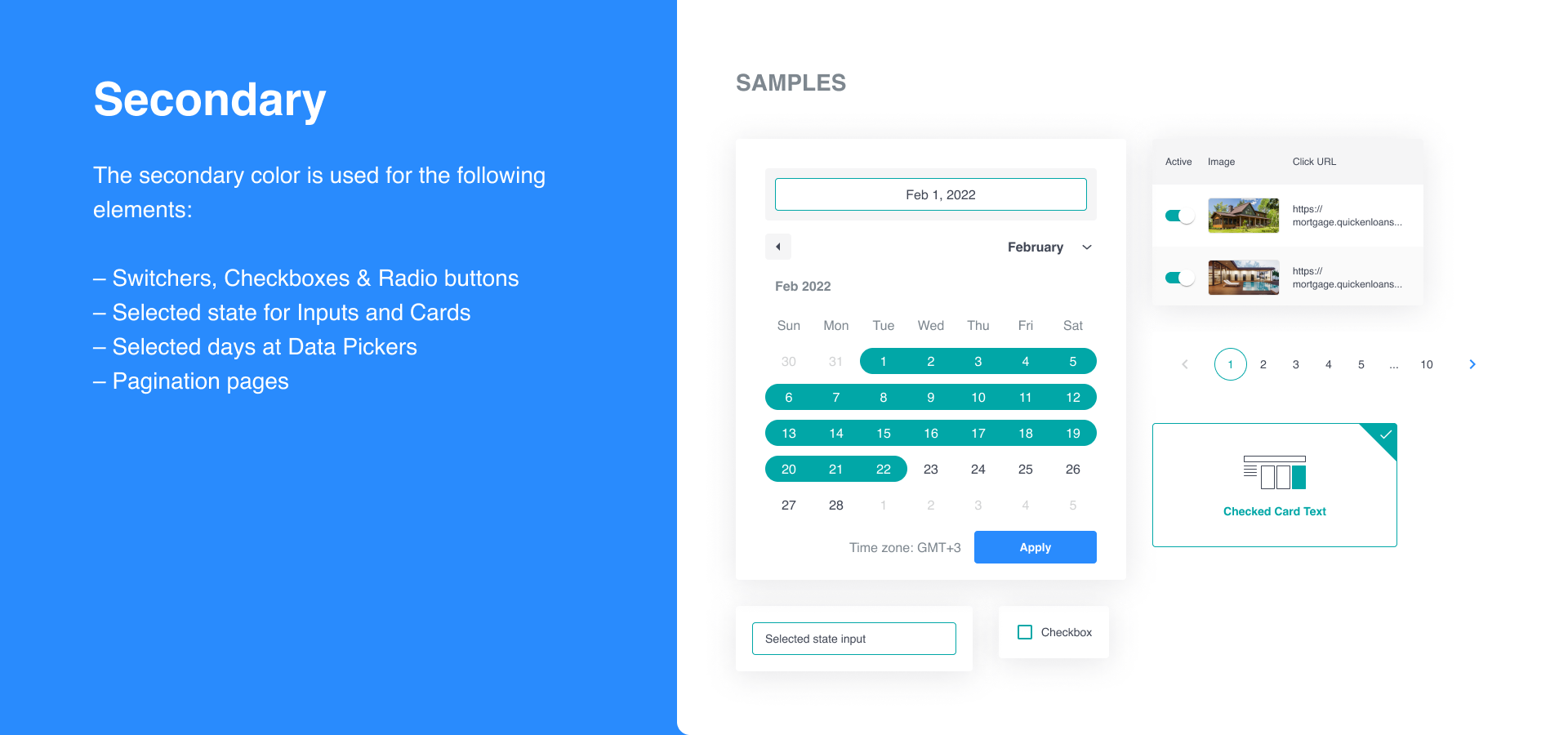
Secondary color

The secondary color will apply to switchers, checkboxes, pagination, and selected dates.
Tertiary color

The tertiary color will be used for the 2nd line in the line graph.
The tertiary color must contrast against a white background and against the primary color.
Updated about 2 months ago
